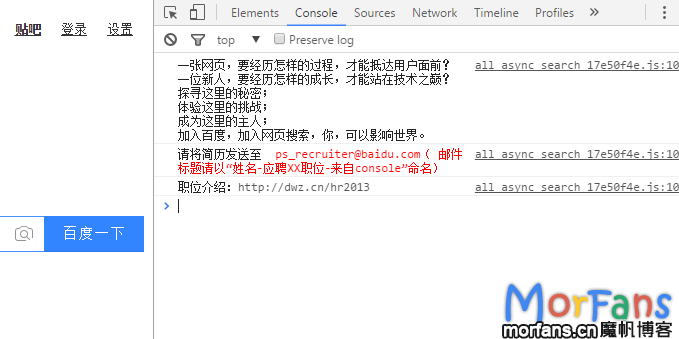
[v_act]今天Vectorst博主无意间发现百度在开发者工具下控制台窗口有招聘彩蛋
 [/v_act]
[/v_act]
这样的东西是怎么做到的呢?经过一番研究,原来是因为js调试工具Console的命令,发现只需在你的网页代码中添加以下代码即可:
<script>
console.info('这里输入想输出的话!\n可以用来换行!')
</script>
这里还有其他击几种信息输出方式:
- 1.
console.log用于输出普通信息 - 2.
console.info用于输出提示性信息 - 3.
console.error用于输出错误信息 - 4.
console.warn用于输出警示信息 - 5.
console.debug用于输出调试信息
代码演示
[v_warn]以下内容为高阶版代码演示,跳动略大。如果你是小白,请直接忽略下面代码 🙁 [/v_warn]
魔帆console命令输出 按下F12,切换到控制台看看
本文章改自VectorST博客!
[demo]在线演示[/demo]
点击在线演示,并按下键盘上的F12,然后切换到控制台。看看效果吧
[v_notice]求评论! 不懂的提问 喵~[/v_notice]
修改自:VectorST:【控制台】如何用控制台做彩蛋



发表回复